|
100
|
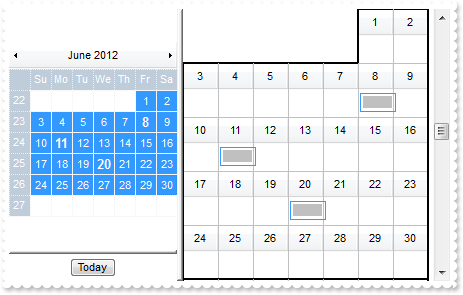
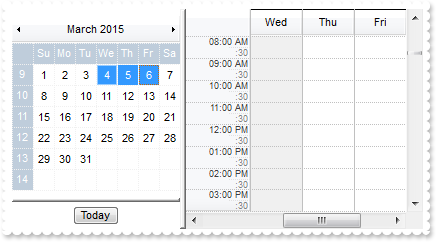
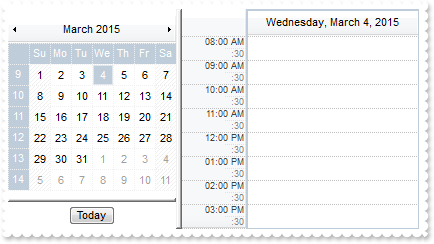
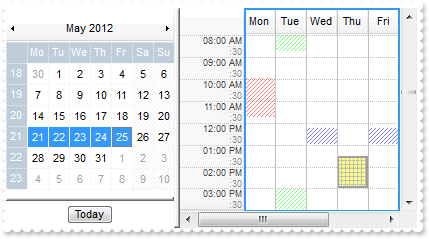
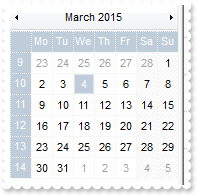
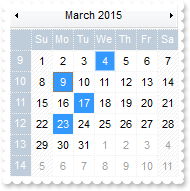
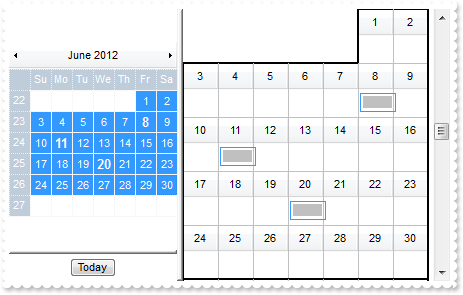
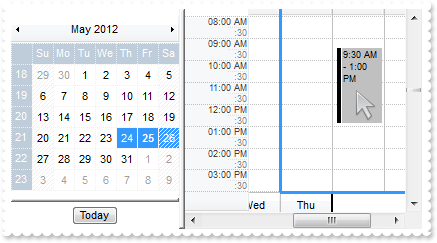
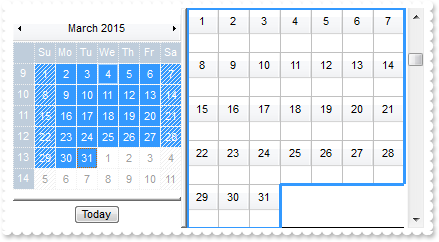
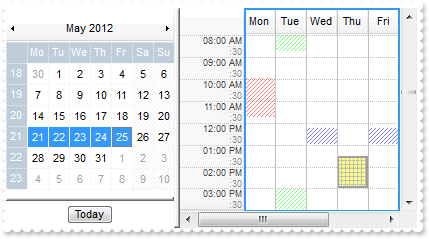
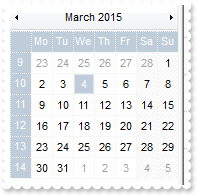
Is is possible to toggle the selection of dates, such the first click selects the date, the second click unselects it, and so on

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 1281 /*exCalendarFit | exHideSplitter | exResizePanelRight*/
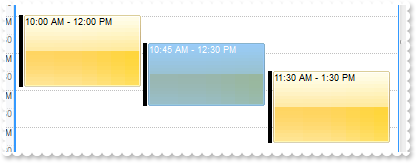
var_Calendar = oSchedule.Calendar
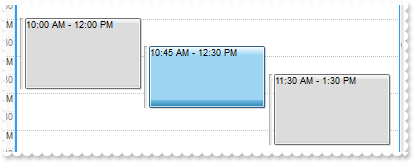
var_Calendar.AllowToggleSelectKey = 1
var_Calendar.AllowSelectDate = 1
var_Calendar.SingleSel = false
|
|
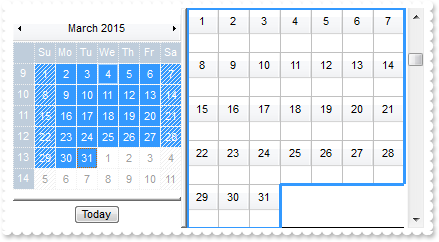
99
|
How can I change the background color for selected dates in the calendar panel, so always is the same no matter if the control loses the focus

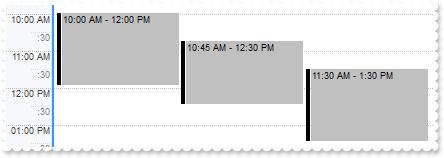
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(68) = Background(19)] // oSchedule.Background(68) = oSchedule.Background(19)
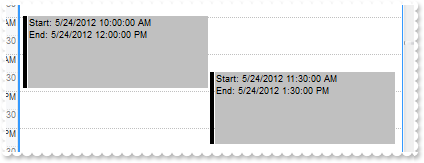
oSchedule.Template = [Background(69) = Background(20)] // oSchedule.Background(69) = oSchedule.Background(20)
|
|
98
|
Is it possible to specify a different background color for the calendar panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(4) = 15790320] // oSchedule.Background(4) = 0xf0f0f0
|
|
97
|
How do I change the control's border, using your EBN files

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Appearance = 16777216 /*0x1000000 | */
|
|
96
|
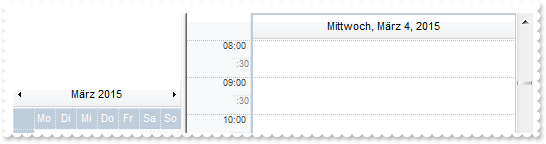
Is it possible to prevent showing the calendar at all

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
oSchedule.ScrollBars = 0
|
|
95
|
How can I change the visual aspect only for a specified event

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
// var_Events.Add("06/20/2012 10:30:00","06/20/2012 13:00:00").BodyBackColor = 0x1000000
var_Event = var_Events.Add("06/20/2012 10:30:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.BodyBackColor = 16777216]
endwith
var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
oSchedule.Template = [DefaultEventPadding(-1) = 2] // oSchedule.DefaultEventPadding(-1) = 2
|
|
94
|
How can I change the visual aspect of the events

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Template = [Background(75) = 16777216] // oSchedule.Background(75) = 0x1000000
oSchedule.Template = [Background(79) = 16777216] // oSchedule.Background(79) = 0x1000000
oSchedule.BodyEventBackColor = 0x1000000
|
|
93
|
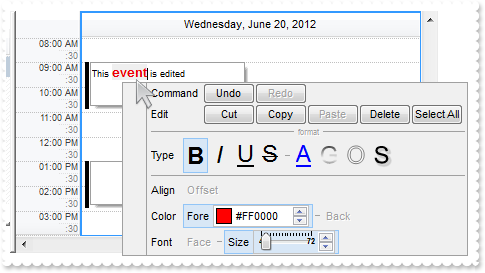
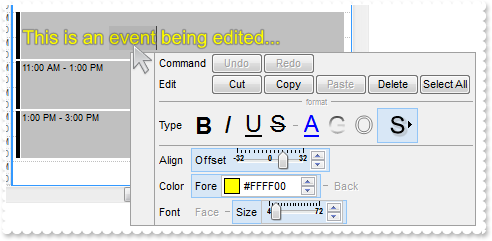
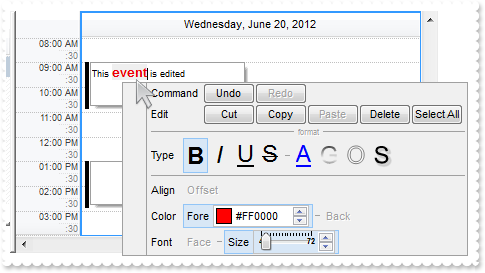
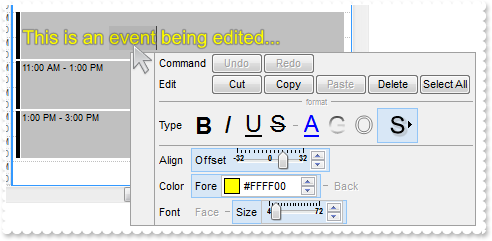
Is there any event to let me know once an edit has been edited

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End exScheduleEditEvent(15)"
? Str(Operation)
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start exScheduleEditEvent(15)"
? Str(Operation)
return
local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg7IAUHXI6g0MAAmhULikUCIgg6sh4AgRCJ0Ui8HjKTj6AADACAxRDAMgBQKAAzQFAYZhpBaERiHEZoJhUAIIRZGMQxXAcMQvDSKQRhEAoJDgN4kQKNYyQYAAYhuGaPBhASQJUhkMocR7HMygBJkUABEyYaFHdIFCQ1DykJzkCbqAgkMYeDRHQxTdQsEgpDQMIRpGA5eb+XgAV4/cTSYKQahLMizJYGUYLHgma5tTTWcTVPLVFRrJiTYRlKTJOjCCQ0ATdUyzPAeCRzQ6QJ5kUZ6CgSUpGRjkhY6agkF6VVxCNg2BT8KzxRoAKhiGpKHpaCaUQLWMB5PaoAR8fLYAA2B6bDhGaa2XAAFr2VZkWSUBBpnSWo8kYIg1D6NBuGyIhYnCXx5kuHZcjUAAOAcDxbF2L5mmKPIOl2Ox7l2XJVGAfRMh8CABiyYpgi8E5pFSRp4DQHBkiKOQug4ChpmqPRoiAco6HePxJDUXQAASCYpHAWpUHmGxmlwdphlwQJWncMQzFwXknCodJcEcXRiHYUIYCwAByhyaB1lAeReDgTgAHwU44GoHB3lUJgFi2BgYCYGYGgkFx2C2ax+lARI9FKA5YHiMR2guHBHlUPIChuBRJk4XIjiUKg8GsY5ohkZoQh2dJ6AYZxfFkHZoF2E5gkQOBPgMIJJHwS5WJmMRvhINwRHKAAdCieZyHEHgxEAaQYkcQZUHIGRUnQJIuAGEAxAgTYclGFBRAMCgQhgTZnEII" ;
+"Q0AweIdCYZYGgaIZbDaTJbiKaJKDaDojmkChGhKI5bDoHoWD+aIqDiPImmmSh2h6J5qAqBoi3yeghjCIwpnIeoqiqapKjaLormsCouh+IwrBqVo2i2a4KlqHItY0Fo+i+bALAaF4riuOmPjCLILCaSYxCmOpwh6MotAsRoWjMC5LDqUo1m0GxSlaNgtktlgxiuWx2mKL4tnMbpHjiboKB6ZY5m6G42muOBuluJpvjObwbkqLYxG4a5CnWOIvDubpoiyKZrG6fo3HACxWg6OwwDsYoriUGwMCMCY0iqOgnBKQ4wnsQwUFgcR8FaSJGE+fBzBqMAxkqZwikichLlKFxAEAgIA=="
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").Editable = 3
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Editable = 3]
endwith
// var_Events.Add("06/20/2012 10:30:00","06/20/2012 13:00:00").Editable = 3
var_Event1 = var_Events.Add("06/20/2012 10:30:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.Editable = 3]
endwith
// var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00").Editable = 3
var_Event2 = var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.Editable = 3]
endwith
oSchedule.Template = [DefaultEventPadding(-1) = 2] // oSchedule.DefaultEventPadding(-1) = 2
|
|
92
|
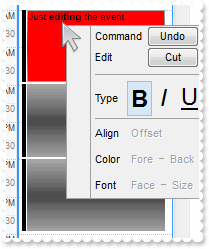
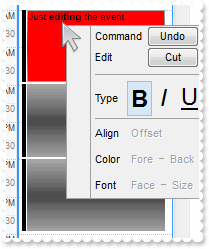
I've noticed that the background of the event while editing is transparent. Is it possible to change it

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg41hhjNcHhgAE0KhcTiYREEHDMMgRCJ0Ti0ShEGhiAADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKL5CgkBYJBrNM5SFIAEQSKA0TDOQ5To5jEBzIxIIjaJhoNoJChNU4TIDELphECdYqUCq6cp2XgAJhYNhWHYgAIjM60LRtIAELq2bpvXAACCXHalazsAA+bxvK67cAAd5/YBgOBAAaGC4NQ7EAANHC8Mw3DgAGLkORZHigACzS7MMxzIACQx3HqfaAABK6HomS5NUTTNR0TLNAy3HqWZpsOYZBima4lRTHNxxTBMIz3Bp+YI4DgC5FnOCx6jkXY5DcSxlkOGxujMWo6DaCwFhOKzgFeOw1lAAoXjuXpvngAAQBAgI"
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").Editable = 3
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Editable = 3]
endwith
// var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00").Editable = 3
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.Editable = 3]
endwith
// var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00").Editable = 3
var_Event2 = var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.Editable = 3]
endwith
oSchedule.Template = [Background(83) = 255] // oSchedule.Background(83) = 0xff
|
|
91
|
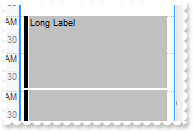
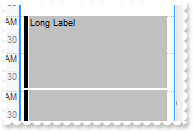
How can I edit the Event.LongLabel property of the Event rather than ExtraLabel

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").Editable = 3
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Editable = 3]
endwith
// var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00").Editable = 3
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.Editable = 3]
endwith
// var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00").Editable = 3
var_Event2 = var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.Editable = 3]
endwith
|
|
90
|
Is it possible to edit the event at a single click rather than double click

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
|
|
89
|
How can I prevent editing the events
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowEditEvent = 0
|
|
88
|
How can I prevent selecting the events
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowSelectEvent = 0
|
|
87
|
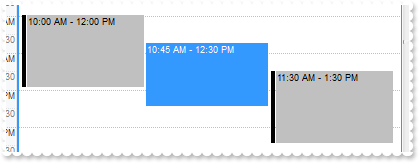
The event gets blue when selected. It is possible to draw a frame instead

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 816 /*exLinesThicker | exLinesSolid*/
|
|
86
|
Is there an event that fires when the user selects a different day/week/month
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? Str(Operation)
? "should be on exCalendarSelectionChange(1)"
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? Str(Operation)
? "should be on exCalendarSelectionChange(1)"
return
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
|
|
85
|
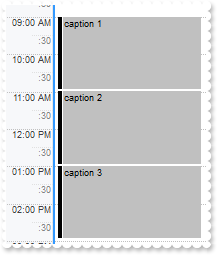
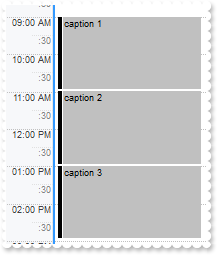
Can I use and display just the Caption of the Event

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DefaultEventLongLabel = "<%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").Caption = "caption 1"
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Caption = "caption 1"]
endwith
// var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00").Caption = "caption 2"
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.Caption = "caption 2"]
endwith
// var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00").Caption = "caption 3"
var_Event2 = var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.Caption = "caption 3"]
endwith
|
|
84
|
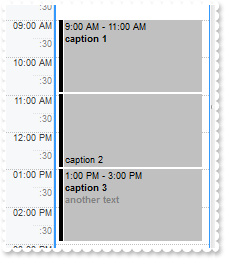
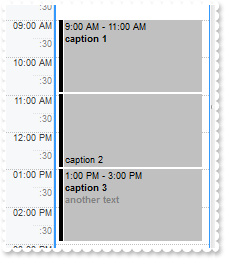
How can I use the Caption property of the Event

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DefaultEventLongLabel = "<%=%256%><br><b><%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").Caption = "caption 1"
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Caption = "caption 1"]
endwith
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
var_Event1.LongLabel = ""
var_Event1.ExtraLabel = "<%=%5%>"
var_Event1.Caption = "caption 2"
var_Event2 = var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
var_Event2.LongLabel = "<%=%256%><br><b><%=%5%><br><fgcolor=808080>another text"
var_Event2.Caption = "caption 3"
|
|
83
|
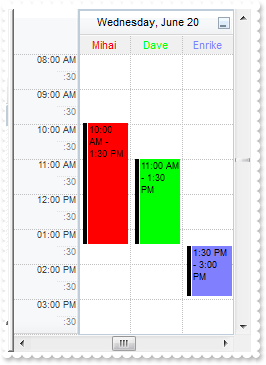
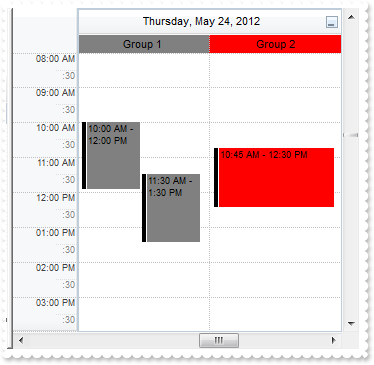
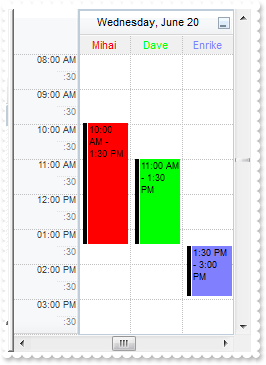
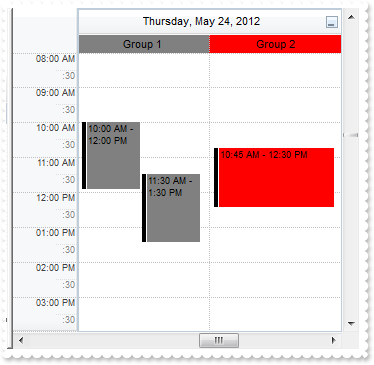
Is it possible to display a view of appointments with more than one person

local oSchedule,var_Event,var_Event1,var_Event2,var_Events,var_Group,var_Group1,var_Group2,var_Groups
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "06/20/2012"
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Mihai")
var_Group.EventBackColor = 0xff
var_Group.HeaderForeColor = var_Group.EventBackColor
var_Group.Visible = true
var_Group.Title = var_Group.Caption
var_Group1 = var_Groups.Add(2,"Dave")
var_Group1.EventBackColor = 0xff00
var_Group1.HeaderForeColor = var_Group1.EventBackColor
var_Group1.Visible = true
var_Group1.Title = var_Group1.Caption
var_Group2 = var_Groups.Add(3,"Enrike")
var_Group2.EventBackColor = 0xff8080
var_Group2.HeaderForeColor = var_Group2.EventBackColor
var_Group2.Visible = true
var_Group2.Title = var_Group2.Caption
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%263%>"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 10:00:00","06/20/2012 13:30:00").GroupID = 1
var_Event = var_Events.Add("06/20/2012 10:00:00","06/20/2012 13:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.GroupID = 1]
endwith
// var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:30:00").GroupID = 2
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:30:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.GroupID = 2]
endwith
// var_Events.Add("06/20/2012 13:30:00","06/20/2012 15:00:00").GroupID = 3
var_Event2 = var_Events.Add("06/20/2012 13:30:00","06/20/2012 15:00:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.GroupID = 3]
endwith
oSchedule.EndUpdate()
|
|
82
|
How can I prevent selecting more dates in the schedule view
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
oSchedule.Calendar.SingleSel = true
|
|
81
|
How can I get ride of the control's scroll bars

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
|
|
80
|
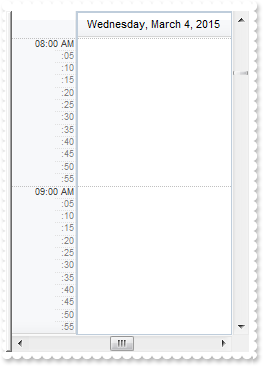
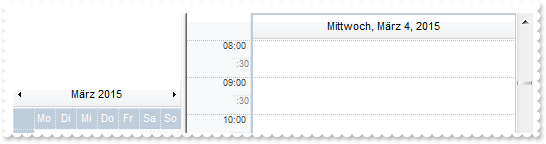
I am hiding the Calendar section of the control, the question is how can I select another date in the scheduler

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
oSchedule.Calendar.Selection = "01/01/2001"
|
|
79
|
How can I add an event to indicate the Easter Sunday

local oSchedule,var_Calendar,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) in (3,4)"
var_Calendar.HighlightEvent.BackColor = 0x808080
var_Calendar.ShowYearScroll = true
oSchedule.Template = [Background(68) = Background(19)] // oSchedule.Background(68) = oSchedule.Background(19)
oSchedule.Template = [Background(37) = Background(19)] // oSchedule.Background(37) = oSchedule.Background(19)
var_Events = oSchedule.Events
var_Event = var_Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00")
var_Event.AllDayEvent = true
var_Event.Repetitive = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)))))"
var_Event.LongLabel = "EASTER of <%=year(%1)%> falls in<br><%=%1%>"
var_Event.ShortLabel = var_Event.LongLabel
|
|
78
|
I need a repetitive event happens every n-days, and stops after m-times. Can your control handle this

local oSchedule,var_Calendar,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
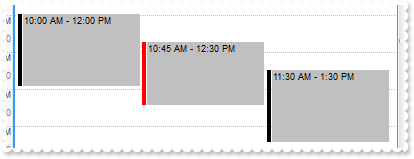
oSchedule.SelectEventStyle = 304 /*exLinesThick | exLinesSolid*/
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "01/01/2012"
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
var_Events = oSchedule.Events
var_Event = var_Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00")
var_Event.Repetitive = "(value >= (0:=#6/1/2012#)) and ( (value - =:0) mod (1:=5) = 0) and (value-=:0) < (3*=:1)"
var_Event.Selected = true
|
|
77
|
How can I add a repetitive event to occur every n days

local oSchedule,var_Calendar,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 304 /*exLinesThick | exLinesSolid*/
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
var_Events = oSchedule.Events
var_Event = var_Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00")
var_Event.Repetitive = "value >= #6/1/2012# and ( (value - #6/1/2012#) mod 5 = 0)"
var_Event.Selected = true
|
|
76
|
I am using the AutoHide option, just wondering if there is any event that notifies once the calendar panel shows or hides
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End exLayoutCalendarAutoHide(7)"
? Str(Operation)
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start exLayoutCalendarAutoHide(7)"
? Str(Operation)
return
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 2048
|
|
75
|
Is it possible to display the same event on multiple days

local oSchedule,var_Calendar,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 304 /*exLinesThick | exLinesSolid*/
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "01/01/2012"
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
var_Events = oSchedule.Events
var_Event = var_Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00")
var_Event.Repetitive = "value in (#6/8/2012#,#6/11/2012#,#6/20/2012#)"
var_Event.Selected = true
|
|
74
|
How can I change the selection background color so it is the same if the control loses the focus

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = "06/12/2012"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
oSchedule.Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00")
oSchedule.Template = [Background(68) = Background(19)] // oSchedule.Background(68) = oSchedule.Background(19)
|
|
73
|
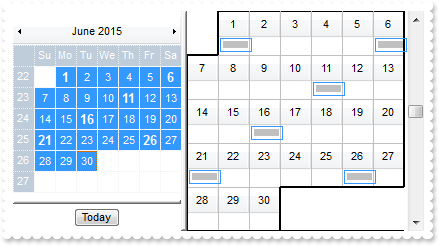
How can I add a repetitive event so it occurs every Monday

local oSchedule,var_Calendar,var_Event,var_Events,var_Highlight
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = 6"
var_Highlight = var_Calendar.HighlightEvent
var_Highlight.FontSize = 10
var_Highlight.BackColor = 0x808080
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
var_Events = oSchedule.Events
// var_Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00").Repetitive = "weekday(value) = 1"
var_Event = var_Events.Add("06/12/2012 10:00:00","06/12/2012 14:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Repetitive = "weekday(value) = 1"]
endwith
|
|
72
|
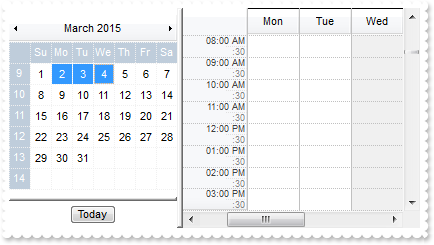
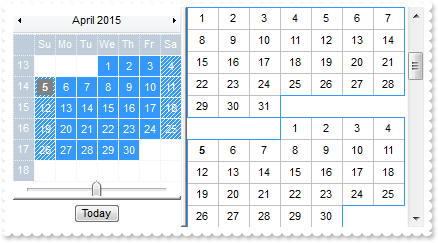
How can I select the current month

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = month(date(``))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
|
|
71
|
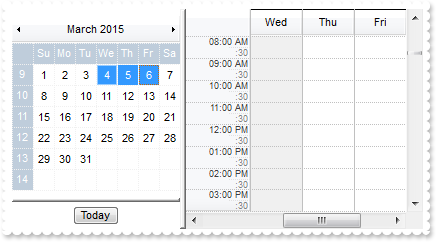
How can I select the next two days

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(value - int(date(``))) in (1,2,0)"
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
|
|
70
|
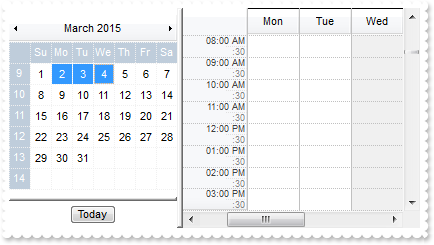
How can I select the last two days

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(int(date(``)) - value) in (1,2,0)"
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
|
|
69
|
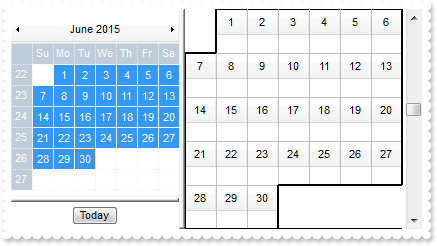
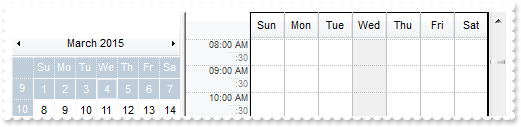
How can I select the current week
local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
|
|
68
|
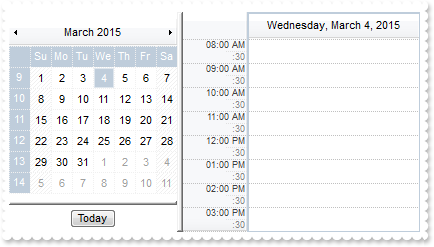
Is it possible to highlight or change the background or foreground color for the today date in the schedule panel

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
|
|
67
|
How can I display no working/non-working days in the control

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 1
oSchedule.BorderSelStyle = -1
|
|
66
|
The schedule displays a blue border around the selected dates. How can I get ride of that

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = "06/18/2012"
oSchedule.BorderSelStyle = -1
|
|
65
|
The calendar panel shows days that belongs to another month. How can I display just the days within the current month

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.ShowNonMonthDays = false
|
|
64
|
Is it possible to show the non-working days with a solid color instead

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/14/2012"
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
var_Calendar.FirstWeekDay = 1
var_Calendar.NonworkingDaysPattern = 1
var_Calendar.NonworkingDaysColor = 0xe0e0e0
|
|
63
|
How can I display the now-working days in the schedule panel too

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/14/2012"
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
var_Calendar.FirstWeekDay = 1
oSchedule.NonworkingTimes.Add(Str(1),"00:00","00:00",-1)
|
|
62
|
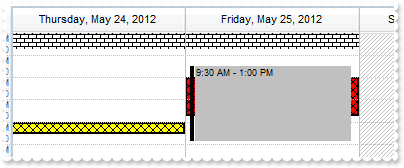
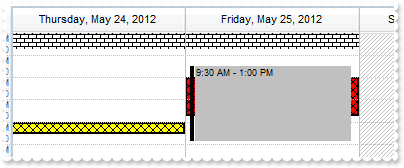
How can I make the control read-only

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowCreateEvent = 0
oSchedule.AllowMoveEvent = 0
oSchedule.AllowResizeEvent = 0
oSchedule.AllowMoveSchedule = 1
oSchedule.AllowSelectEvent = 0
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
oSchedule.Events.Add("05/25/2012 09:30:00","05/25/2012 13:00:00")
|
|
61
|
How can I check/uncheck a group, so it is visible after I add it

local oSchedule,var_Group
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
// oSchedule.Groups.Add(1,"Pro").Visible = true
var_Group = oSchedule.Groups.Add(1,"Pro")
with (oSchedule)
TemplateDef = [dim var_Group]
TemplateDef = var_Group
Template = [var_Group.Visible = True]
endwith
|
|
60
|
The drop down button to show groups is not visible, even I set the DisplayGroupingButton. What Can I do

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
|
|
59
|
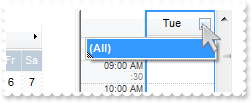
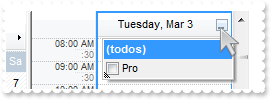
It is possible to translate "All" to "Todos" or to something else

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Description(0) = "(todos)"] // oSchedule.Description(0) = "(todos)"
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.Groups.Add(1,"Pro")
|
|
58
|
How can I remove the control's scroll bars

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ScrollBars = 0
|
|
57
|
How can I select a month

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "month(value) = month(date(``))"
|
|
56
|
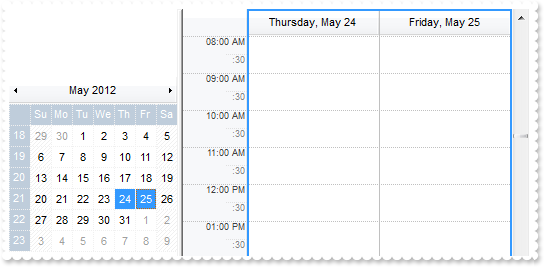
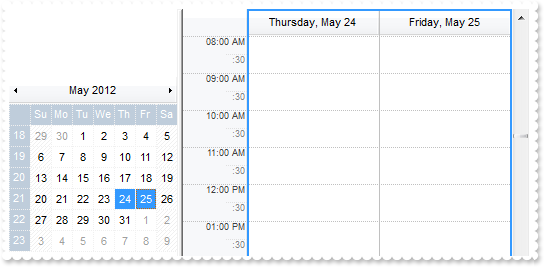
How can I display two or more dates in the scheduler (Method 2)

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "05/24/2012"
var_Calendar.Selection = "value in ( #5/24/2012#, #5/25/2012# )"
|
|
55
|
How can I display two or more dates in the scheduler (Method 1)

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
// var_Calendar.SelectDate("05/24/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/24/2012#) = True]
endwith
// var_Calendar.SelectDate("05/25/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/25/2012#) = True]
endwith
|
|
54
|
How can I define a different color for nonworking part for different days

local oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPatterns,var_NonworkingTimes,var_Pattern,var_Pattern1,var_Pattern2
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "05/21/2012"
var_Calendar.Selection = "(value >= #05/21/2012#) and (value <= #05/25/2012#)"
var_Calendar.FirstWeekDay = 1
var_NonworkingPatterns = oSchedule.NonworkingPatterns
// var_NonworkingPatterns.Add(1234,6).Pattern.Color = 0xff
var_Pattern = var_NonworkingPatterns.Add(1234,6).Pattern
with (oSchedule)
TemplateDef = [dim var_Pattern]
TemplateDef = var_Pattern
Template = [var_Pattern.Color = 255]
endwith
// var_NonworkingPatterns.Add(1235,6).Pattern.Color = 0xff00
var_Pattern1 = var_NonworkingPatterns.Add(1235,6).Pattern
with (oSchedule)
TemplateDef = [dim var_Pattern1]
TemplateDef = var_Pattern1
Template = [var_Pattern1.Color = 65280]
endwith
// var_NonworkingPatterns.Add(1236,6).Pattern.Color = 0xff0000
var_Pattern2 = var_NonworkingPatterns.Add(1236,6).Pattern
with (oSchedule)
TemplateDef = [dim var_Pattern2]
TemplateDef = var_Pattern2
Template = [var_Pattern2.Color = 16711680]
endwith
var_NonworkingPattern = var_NonworkingPatterns.Add(1237,778 /*exPatternFrameThick | exPatternCross*/)
var_NonworkingPattern.Pattern.Color = 0x808080
var_NonworkingPattern.Pattern.FrameColor = 0x404040
var_NonworkingPattern.BackColor = 0xffff
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("weekday(value) in (0,1)","10:00","11:45",1234)
var_NonworkingTimes.Add("weekday(value) = 2","00:00","08:45",1235)
var_NonworkingTimes.Add("weekday(value) = 2","15:00","24:00",1235)
var_NonworkingTimes.Add("weekday(value) in (3,5)","12:15","13:00",1236)
var_NonworkingTimes.Add("weekday(value) = 4","13:30","15:00",1237)
oSchedule.ShowNonworkingTime = 3
oSchedule.EndUpdate()
|
|
53
|
Is it possible to show both nonworking and the events, using semi-transparent color

local oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPattern1,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "05/24/2012"
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern.BackColor = 0xff
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern1.BackColor = 0xffff
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
oSchedule.Events.Add("05/25/2012 09:30:00","05/25/2012 13:00:00")
oSchedule.ShowNonworkingTime = 3
|
|
52
|
Is it possible to show the nonworking part behind, on the back

local oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPattern1,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "05/24/2012"
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern.BackColor = 0xff
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern1.BackColor = 0xffff
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
oSchedule.Events.Add("05/25/2012 09:30:00","05/25/2012 13:00:00")
oSchedule.ShowNonworkingTime = 1
|
|
51
|
Can you explain how the non working day patterns work and how to define
for different days of the week

local oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPattern1,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "05/24/2012"
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern.BackColor = 0xff
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern1.BackColor = 0xffff
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
|
|
50
|
How can I add a nonworking time

local oSchedule,var_NonworkingTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",-1)
var_NonworkingTimes.Add("weekday(value) = weekday(date(``))","10:00","11:15",-1)
|
|
49
|
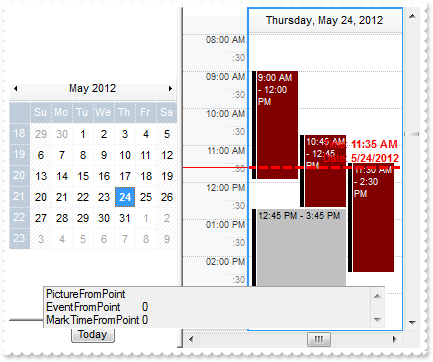
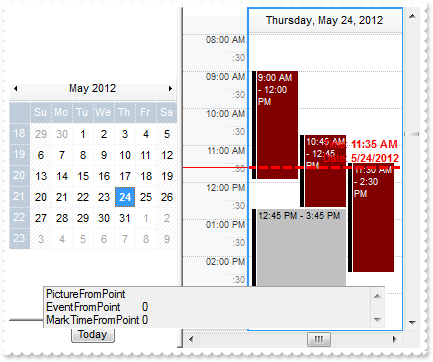
How can I get the event from the cursor

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Calendar.DateFromPoint"
? Str(oSchedule.Calendar.DateFromPoint(-1,-1))
? "AnchorFromPoint"
? oSchedule.AnchorFromPoint(-1,-1)
? "DateTimeFromPoint"
? Str(oSchedule.DateTimeFromPoint(-1,-1))
? "TimeFromPoint"
? Str(oSchedule.TimeFromPoint(-1,-1))
? "TimeScaleFromPoint"
? Str(oSchedule.TimeScaleFromPoint(-1,-1))
? "GroupFromPoint"
? Str(oSchedule.GroupFromPoint(-1,-1))
? "GroupHeaderFromPoint"
? Str(oSchedule.GroupHeaderFromPoint(-1,-1))
? "MarkZoneFromPoint"
? Str(oSchedule.MarkZoneFromPoint(-1,-1))
? "NonworkingTimeFromPoint"
? Str(oSchedule.NonworkingTimeFromPoint(-1,-1))
? "MarkTimeFromPoint"
? Str(oSchedule.MarkTimeFromPoint(-1,-1))
? "EventFromPoint"
? Str(oSchedule.EventFromPoint(-1,-1))
? "PictureFromPoint"
? oSchedule.PictureFromPoint(-1,-1)
return
local oSchedule,var_Events,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.AllowMultiDaysEvent = false
oSchedule.AllowCreateEvent = 17 /*exCTRLKey | exLeftClick*/
oSchedule.AllowMoveEvent = 17 /*exCTRLKey | exLeftClick*/
oSchedule.AllowMoveTimeScale = 1
oSchedule.AllowMoveSchedule = 1
oSchedule.AllowSelectEvent = 17 /*exCTRLKey | exLeftClick*/
oSchedule.AllowResizeEvent = 1
oSchedule.Calendar.MaxMonthY = 6
oSchedule.SelectEventStyle = 816 /*exLinesThicker | exLinesSolid*/
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.BodyEventBackColor = 0x80
var_MarkTime.BodyEventForeColor = 0xffffff
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
48
|
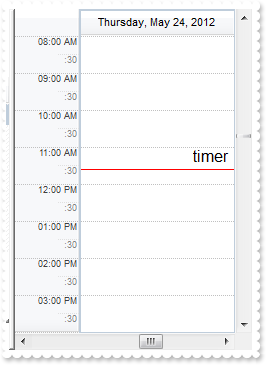
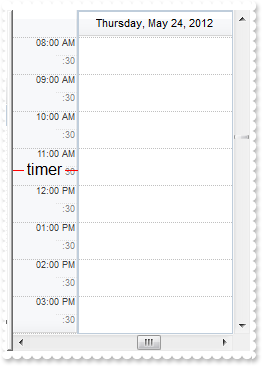
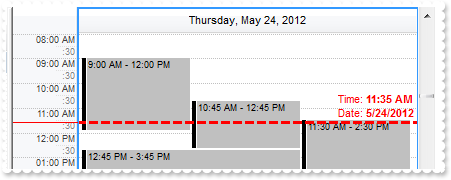
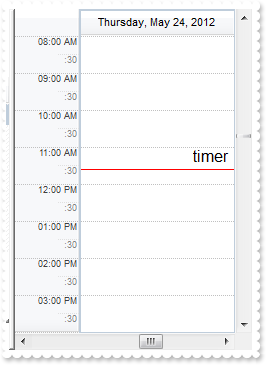
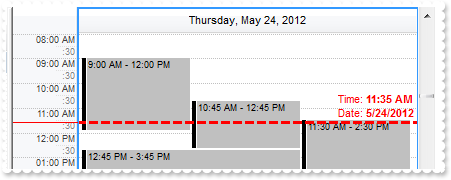
How can I show the timer only in the chart section

local oSchedule,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.Label = " <font ;12>timer</font> "
var_MarkTime.LabelAlign = 34
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.TimeScaleLine = -1
|
|
47
|
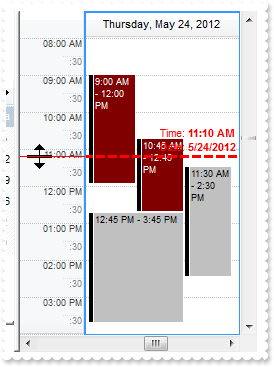
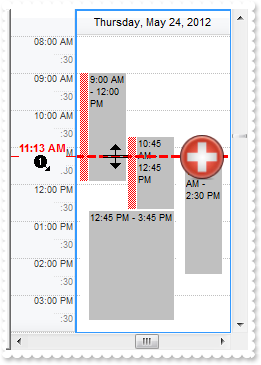
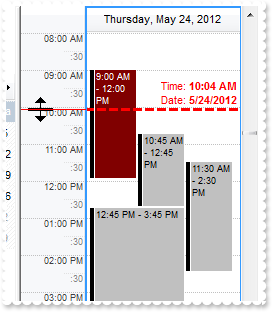
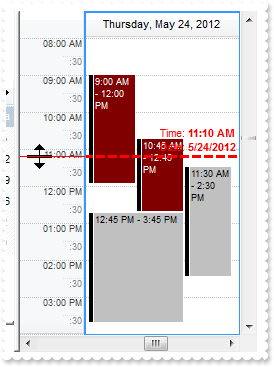
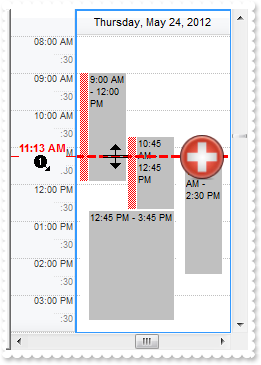
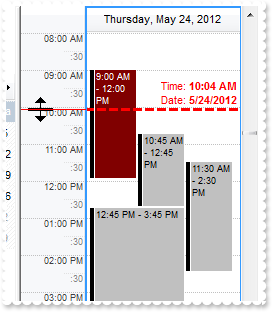
How can I let the user to move the timer from the cursor

local oSchedule,var_Events,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.BodyEventBackColor = 0x80
var_MarkTime.BodyEventForeColor = 0xffffff
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
46
|
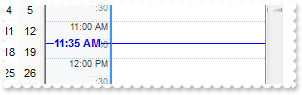
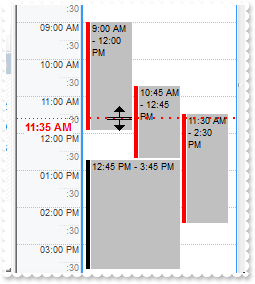
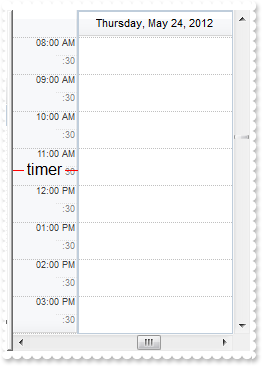
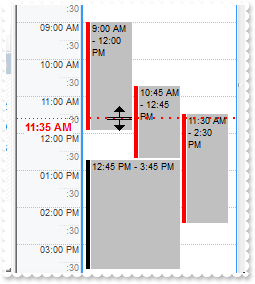
How can I show the timer only in the time scale

local oSchedule,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.TimeScaleLabel = " <font ;12>timer</font> "
var_MarkTime.Line = -1
|
|
45
|
I have seen some screen shots and noticed, that you can place images on a timer. How can I do that

local oSchedule,var_Events,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSchedule.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSchedule.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.StatusEventSize = 8
oSchedule.StatusEventColor = 0xffffff
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.Label = "<img>pic1</img>"
var_MarkTime.TimeScaleLabel = "<fgcolor=FF0000><b><%hh%>:<%nn%> <%AM/PM%><br><c><img>1</img>"
var_MarkTime.LabelAlign = 18
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.Movable = true
var_MarkTime.StatusEventPattern.Type = 3
var_MarkTime.StatusEventPattern.Color = 0xff
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
44
|
How can I change the timer's color

local oSchedule,var_MarkTime,var_MarkTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTimes = oSchedule.MarkTimes
var_MarkTime = var_MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.Movable = true
var_MarkTime.LineColor = 0xff0000
var_MarkTime.StatusEventBackColor = 0xff0000
var_MarkTime.TimeScaleLineColor = 0xff0000
var_MarkTime.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>"
oSchedule.EndUpdate()
|
|
43
|
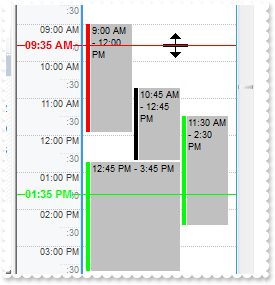
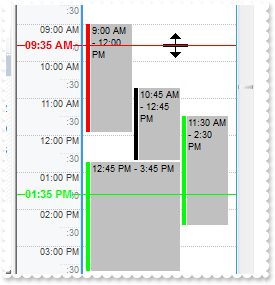
Can I add multiple timers with different colors

local oSchedule,var_Events,var_MarkTime,var_MarkTime1,var_MarkTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTimes = oSchedule.MarkTimes
var_MarkTime = var_MarkTimes.Add("timer1","05/24/2012 09:35:00")
var_MarkTime.Movable = true
var_MarkTime.StatusEventBackColor = 0xff
var_MarkTime1 = var_MarkTimes.Add("timer2","05/24/2012 13:35:00")
var_MarkTime1.Movable = true
var_MarkTime1.LineColor = 0xff00
var_MarkTime1.StatusEventBackColor = var_MarkTime1.LineColor
var_MarkTime1.TimeScaleLineColor = var_MarkTime1.LineColor
var_MarkTime1.TimeScaleLabel = "<fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%>"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
42
|
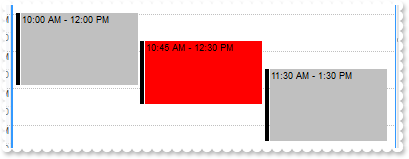
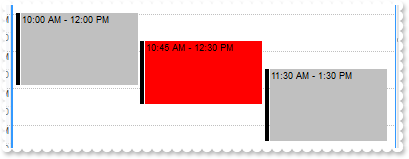
How can I specify a different color for the status of the event that intersects with the timer

local oSchedule,var_Events,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.TimeScaleLabelAlign = 1
var_MarkTime.Line = 257 /*exLinesThick | exLinesHDot4*/
var_MarkTime.TimeScaleLine = 1
var_MarkTime.StatusEventBackColor = 0xff
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
41
|
How can the chart displays the events from the timer with a different color

local oSchedule,var_Events,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.BodyEventBackColor = 0x80
var_MarkTime.BodyEventForeColor = 0xffffff
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
40
|
Is it possible to display the timer's label on the chart, instead time scales

local oSchedule,var_Events,var_MarkTime
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
39
|
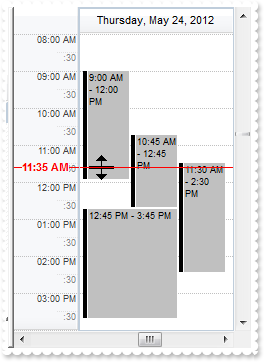
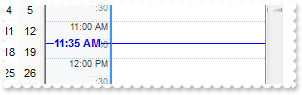
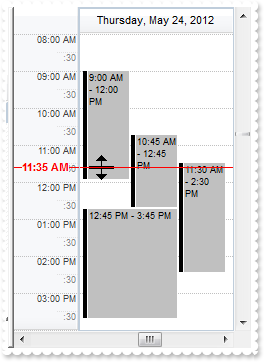
How can I add a timer to the scheduler

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.MarkTimes.Add("timer","05/24/2012 11:35:00")
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
38
|
Is it possible to define the small increment to 5 minutes

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DayEndTime = "10:00"
oSchedule.TimeScales.Item(0).MinorTimeRuler = "00:05"
|
|
37
|
How can I change the time format to 24 hours to be displayed in the control's time scale

local oSchedule,var_TimeScale
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>"
var_TimeScale.Width = 32
|
|
36
|
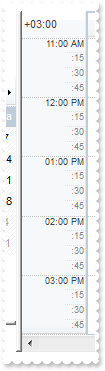
How can I change the time zone

local oSchedule,var_TimeScale
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DayEndTime = "13:00"
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.TimeZone = "+03:00"
var_TimeScale.Caption = var_TimeScale.TimeZone
|
|
35
|
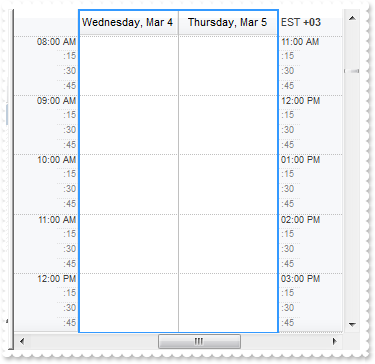
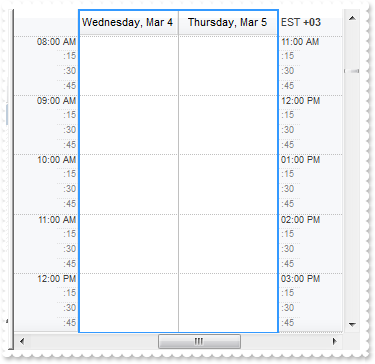
Is it possible to add more time scales

local oSchedule,var_TimeScale
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DayEndTime = "13:00"
var_TimeScale = oSchedule.TimeScales.Add("+03:00")
var_TimeScale.AlignLeft = false
var_TimeScale.Caption = "EST <b>+03"
|
|
34
|
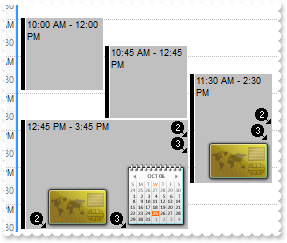
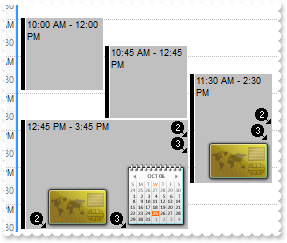
How can I get any event to be notified if a picture or icon is clicked (Method 2)

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
PictureClick = class::nativeObject_PictureClick
endwith
*/
// Occurs when the user clicks a picture within an event ( Event.Pictures/ExtraPictures ).
function nativeObject_PictureClick(Key)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? Str(Key)
return
local oSchedule,var_Event,var_Event1,var_Event2,var_Events,var_ExPictures
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").Pictures = "pic1/pic2"
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Pictures = "pic1/pic2"]
endwith
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00").Pictures = "1,2/3"
var_Event1 = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.Pictures = "1,2/3"]
endwith
// var_Events.Add("05/24/2012 13:00:00","05/24/2012 15:45:00").ExtraPictures = "pic2/1"
var_Event2 = var_Events.Add("05/24/2012 13:00:00","05/24/2012 15:45:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.ExtraPictures = "pic2/1"]
endwith
oSchedule.EndUpdate()
|
|
33
|
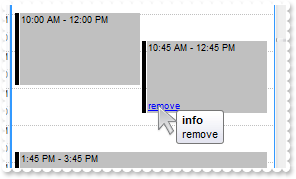
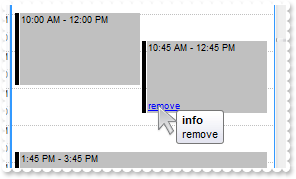
How can I display a tooltip for an anchor element, for instance

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
local s
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
s = oSchedule.AnchorFromPoint(-1,-1)
oSchedule.ShowToolTip(Str(s),"info","","+16")
return
local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00").ExtraLabel = "<a remove>remove</a>"
var_Event = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<a remove>remove</a>"]
endwith
var_Events.Add("05/24/2012 13:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
32
|
Is it possible to prevent selecting events
local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
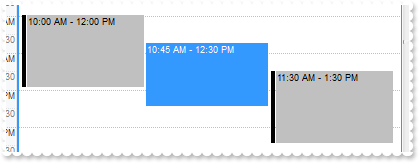
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00").Selected = true
var_Event = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Selected = True]
endwith
var_Events.Add("05/24/2012 13:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
31
|
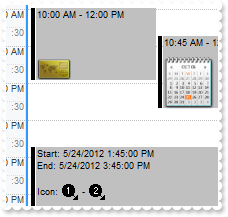
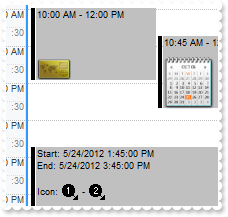
How can I get any event to be notified if a picture or icon is clicked (Method 1)

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID,Options)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
return
local oSchedule,var_Event,var_Event1,var_Event2,var_Events,var_ExPictures
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").ExtraLabel = "<a pic1><img>pic1:32</img></a>"
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<a pic1><img>pic1:32</img></a>"]
endwith
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00").ExtraLabel = "<a pic2><img>pic2:48</img></a>"
var_Event1 = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.ExtraLabel = "<a pic2><img>pic2:48</img></a>"]
endwith
// var_Events.Add("05/24/2012 13:45:00","05/24/2012 15:45:00").LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>"
var_Event2 = var_Events.Add("05/24/2012 13:45:00","05/24/2012 15:45:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>"]
endwith
oSchedule.EndUpdate()
|
|
30
|
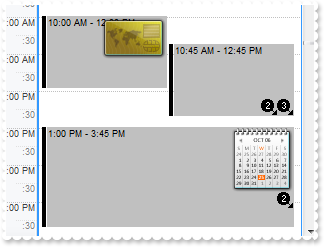
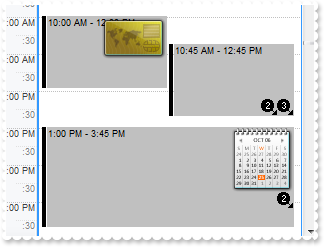
How can I display a picture or an icon to an event

local oSchedule,var_Event,var_Event1,var_Event2,var_Event3,var_Events,var_ExPictures
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").ExtraLabel = "<img>pic1:32</img>"
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<img>pic1:32</img>"]
endwith
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00").ExtraLabel = "<img>pic2:48</img>"
var_Event1 = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.ExtraLabel = "<img>pic2:48</img>"]
endwith
// var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00").Pictures = "1/2,3/pic1"
var_Event2 = var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.Pictures = "1/2,3/pic1"]
endwith
var_Event3 = var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
var_Event3.ExtraPictures = "1/2"
var_Event3.Pictures = "1,pic1,2,pic2/3"
oSchedule.EndUpdate()
|
|
29
|
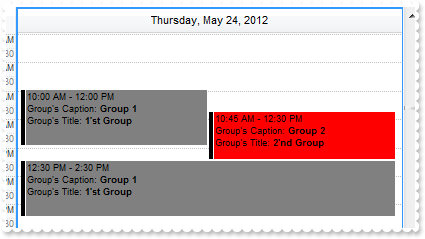
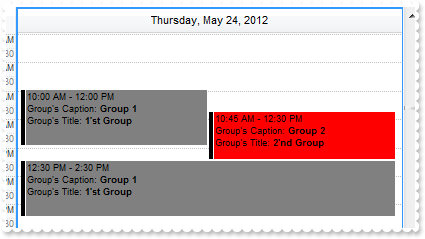
Is it possible to display the group's caption or ID on the event's label

local oSchedule,var_Event,var_Event1,var_Event2,var_Events,var_Group,var_Group1,var_Groups
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = true
var_Group.EventBackColor = 0x808080
var_Group.Title = "1'st Group"
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = true
var_Group1.EventBackColor = 0xff
var_Group1.Title = "2'nd Group"
oSchedule.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").GroupID = 1
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.GroupID = 1]
endwith
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00").GroupID = 2
var_Event1 = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.GroupID = 2]
endwith
// var_Events.Add("05/24/2012 12:30:00","05/24/2012 14:30:00").GroupID = 1
var_Event2 = var_Events.Add("05/24/2012 12:30:00","05/24/2012 14:30:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.GroupID = 1]
endwith
oSchedule.EndUpdate()
|
|
28
|
How can I show the events from different groups using the same color

local oSchedule,var_Event,var_Event1,var_Event2,var_Events,var_Group,var_Group1,var_Groups
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.ApplyGroupingColors = false
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = true
var_Group.EventBackColor = 0x808080
var_Group.Title = "1'st Group"
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = true
var_Group1.EventBackColor = 0xff
var_Group1.Title = "2'nd Group"
oSchedule.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").GroupID = 1
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.GroupID = 1]
endwith
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00").GroupID = 2
var_Event1 = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.GroupID = 2]
endwith
// var_Events.Add("05/24/2012 12:30:00","05/24/2012 14:30:00").GroupID = 1
var_Event2 = var_Events.Add("05/24/2012 12:30:00","05/24/2012 14:30:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.GroupID = 1]
endwith
oSchedule.EndUpdate()
|
|
27
|
Is it possible to hide the grid lines in the calendar panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.ShowGridLines = -1
|
|
26
|
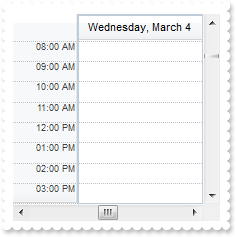
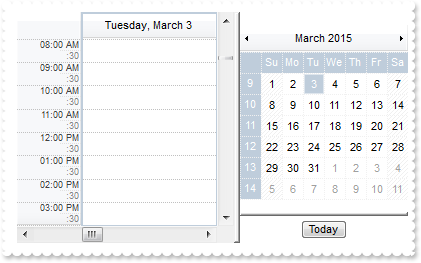
How can I control the number of months displayed on the calendar pane
local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.MaxMonthX = 2
var_Calendar.MaxMonthY = 2
|
|
25
|
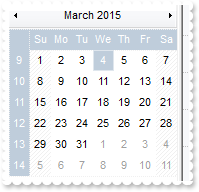
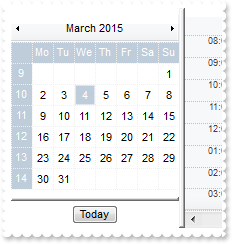
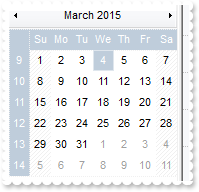
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 2)

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = 1
var_Calendar.MonthNames = "J-A F-E M-A A-P M-A J-U J-L A-U S-P O-C N-V D-C"
var_Calendar.WeekDays = "Du Lu Ma Mi Jo Vi Si"
var_Calendar.TodayCaption = "A z i"
|
|
24
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 1)

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay
var_Calendar.MonthNames = var_Calendar.LocMonthNames
var_Calendar.WeekDays = var_Calendar.LocWeekDays
var_Calendar.AMPM = var_Calendar.LocAMPM
|
|
23
|
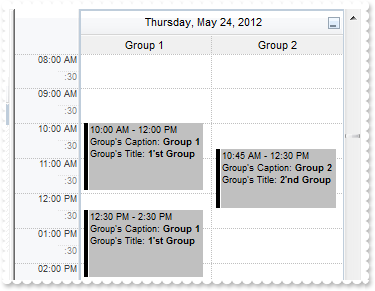
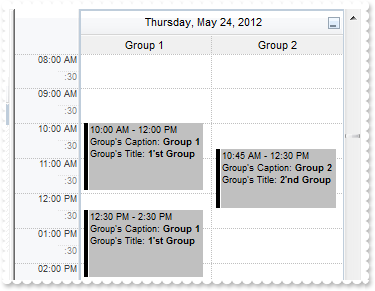
How can I show the events grouped

local oSchedule,var_Event,var_Event1,var_Event2,var_Events,var_Group,var_Group1,var_Groups
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = true
var_Group.EventBackColor = 0x808080
var_Group.HeaderBackColor = var_Group.EventBackColor
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = true
var_Group1.EventBackColor = 0xff
var_Group1.HeaderBackColor = var_Group1.EventBackColor
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").GroupID = 1
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.GroupID = 1]
endwith
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00").GroupID = 2
var_Event1 = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.GroupID = 2]
endwith
// var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00").GroupID = 1
var_Event2 = var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.GroupID = 1]
endwith
oSchedule.EndUpdate()
|
|
22
|
How can I show 2 or more days in the scheduler

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
// var_Calendar.SelectDate("05/24/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/24/2012#) = True]
endwith
// var_Calendar.SelectDate("05/25/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/25/2012#) = True]
endwith
oSchedule.EndUpdate()
|
|
21
|
Is it possible to change the first week day

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.FirstWeekDay = 1
|
|
20
|
How can I define the new starting / ending points of the day

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DayStartTime = "07:30"
oSchedule.DayEndTime = "12:45"
|
|
19
|
Is it possible to change the label to be displayed when user moves the events

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
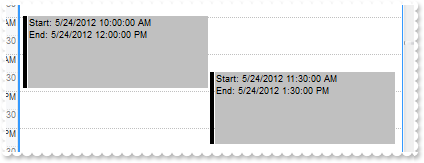
oSchedule.UpdateEventsLabel = "Start: <%=%1%><br>End: <%=%2%>"
oSchedule.UpdateEventsLabelAlign = 17
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
18
|
How can I change the default tooltip when adding new events

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%>"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
17
|
How can I change the default label when adding new events

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.CreateEventLabel = "Start: <%=%1%><br>End: <%=%2%>"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
16
|
How can I change the default label when adding new events

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
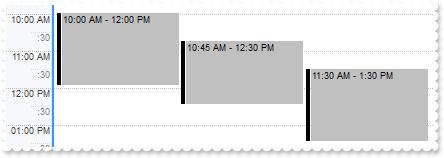
oSchedule.DefaultEventLongLabel = "Start: <%=%1%><br>End: <%=%2%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
15
|
How can I programatically add events to the control

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
14
|
How can I hide the status part of a specific event

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00").ShowStatus = false
var_Event = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ShowStatus = False]
endwith
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
13
|
Is it possible to change the status color for a specific event

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
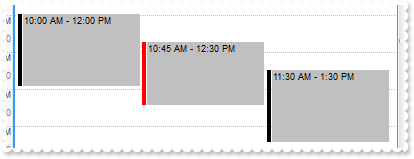
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00").StatusColor = 0xff
var_Event = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.StatusColor = 255]
endwith
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
12
|
Is it possible to change the background color for a specific event

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
// var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00").BodyBackColor = 0xff
var_Event = var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.BodyBackColor = 255]
endwith
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
11
|
Can I change the size of the status to be larger

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.StatusEventSize = 8
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
10
|
I do not need a status, can I hide it

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.ShowStatusEvent = false
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
9
|
Is it possible to change the status's default background color

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.StatusEventColor = 0xff
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
8
|
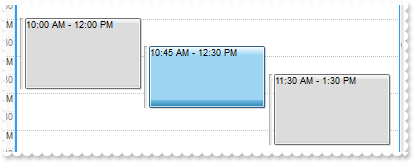
How can I change the visual appearance of the Events (Method 2)

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg55hAvCcHAkIbD/i0JE0KhYnjQDFEaAQDhEMAAIhAPhBYKA6KhyMJjNZiMJyEA2EAxAUIk0HlEHlUsl0wmU0GYgGcig87AE9AE/lsvmMzEAym8BA=="
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
7
|
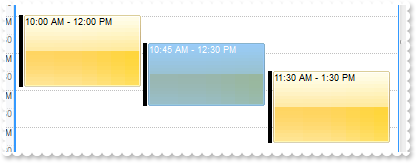
How can I change the visual appearance of the Events (Method 1)

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.BodyEventBackColor = 0x1000000
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:30:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 13:30:00")
oSchedule.EndUpdate()
|
|
6
|
How can I show the scheduler panel only, so no Calendar panel is shown

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
|
|
5
|
May I display the calendar in the right side of the control

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 1536 /*exCalendarFit | exChangePanels*/
|
|
4
|
Is it possible to disable resizing the vertical splitter

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 129 /*exDisableSplitter | exResizePanelRight*/
|
|
3
|
How can I show the Calendar panel only

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 257 /*exHideSplitter | exResizePanelRight*/
|
|
2
|
Is there an AutoHide option for the Calendar panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 2048
|
|
1
|
How can I hide the Calendar panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
|